
浏览器渲染原理
文章类型:Javascript
发布者:hp
发布时间:2023-05-30
一:渲染
就是将html字符串->渲染成->像素信息
//伪代码
function render(html){
return pixel
}二:渲染页面
1:定义
当浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列,在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程
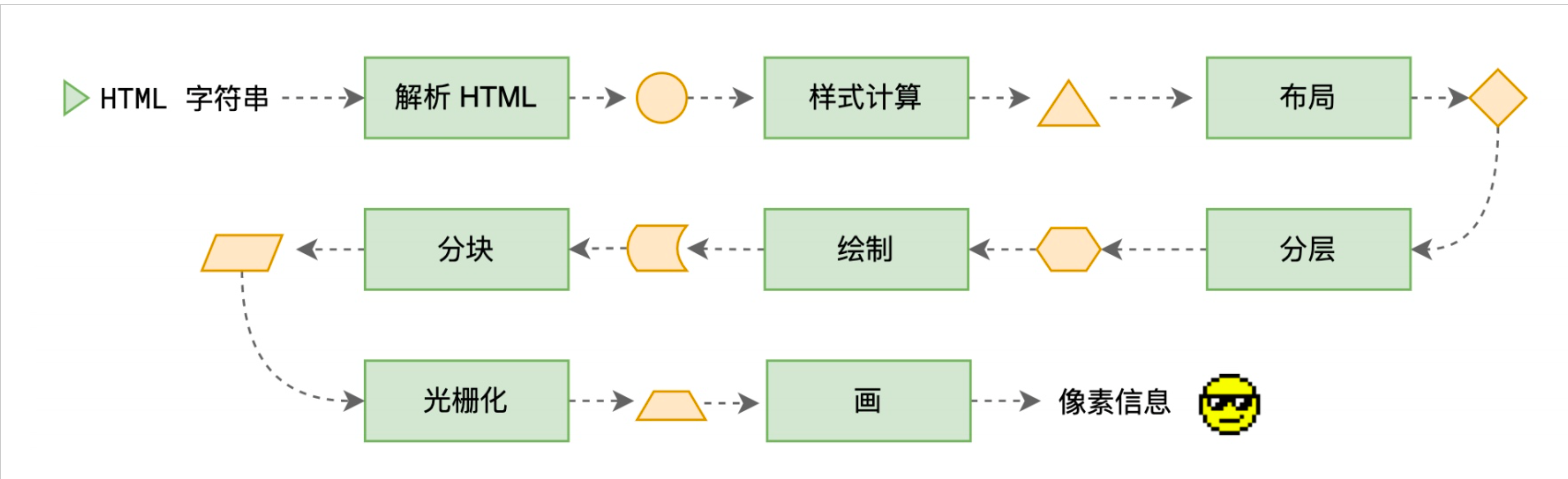
整个渲染流程分为多个阶段,分别是HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画
每个阶段都有明显的输入输出,上一个阶段的输出会成为下一个阶段的输入
这样,整个渲染流程就形成了一套组织严密的流水线

2:流程
第一步:解析HTML(Parse HTML)
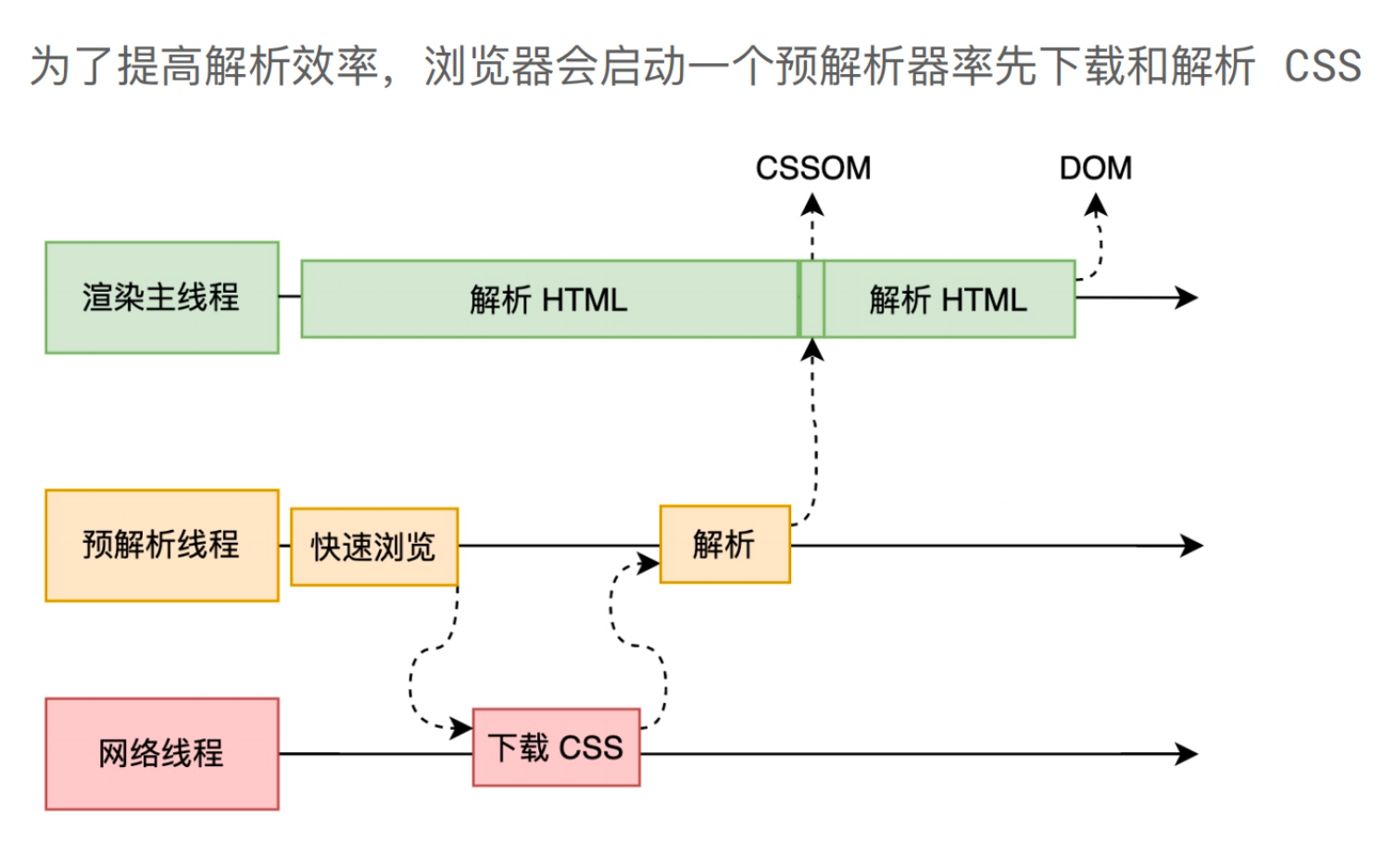
解析过程中,遇到CSS就解析CSS,遇到js执行js,为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的CSS文件和js文件
如果解析到Link位置,此时外部的CSS文件没有准备好,主线程不会等待,继续解析后面的HTML,这是因为下载和解析CSS的工作在预解析线程中进行的,这就是CSS不会阻塞HTML的根本原因
如果主线程解析到script位置,会停止解析HTML,转而等待js文件下载好,并将全局代码解析执行完成后,才能继续解析HTML,这是因为JS代码在执行过程中可能会修改当前的DOM树,所以DOM树的生成必须暂停,这也是为撒js会阻塞HTML的原因
最后,得到DOM树和CSSOM树,交给后面步骤处理
A:CSS预解析线程

B:js解析(阔能会修改DOM树)

C:解析html,生成DOM树

D:解析css,生成CSSOM 树

E:得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中

第二步:样式的计算
主线程会遍历得到的DOM树,依次为每个节点计算出最终的样式,(computed Style)
在这一过程中,很多预设值变成绝对值,相对单位变成绝对单位,
这一步后,会生成一个带有样式的DOM树

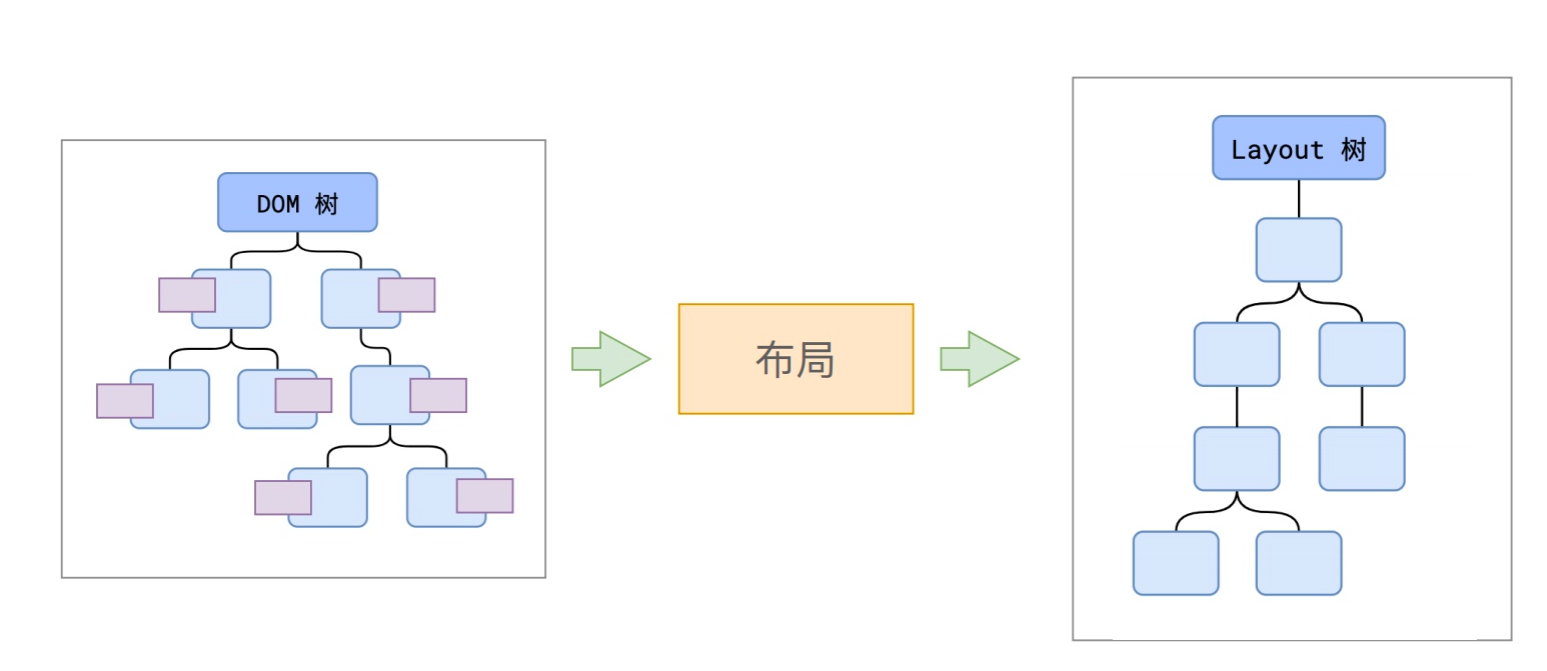
第三步:布局(Layout)
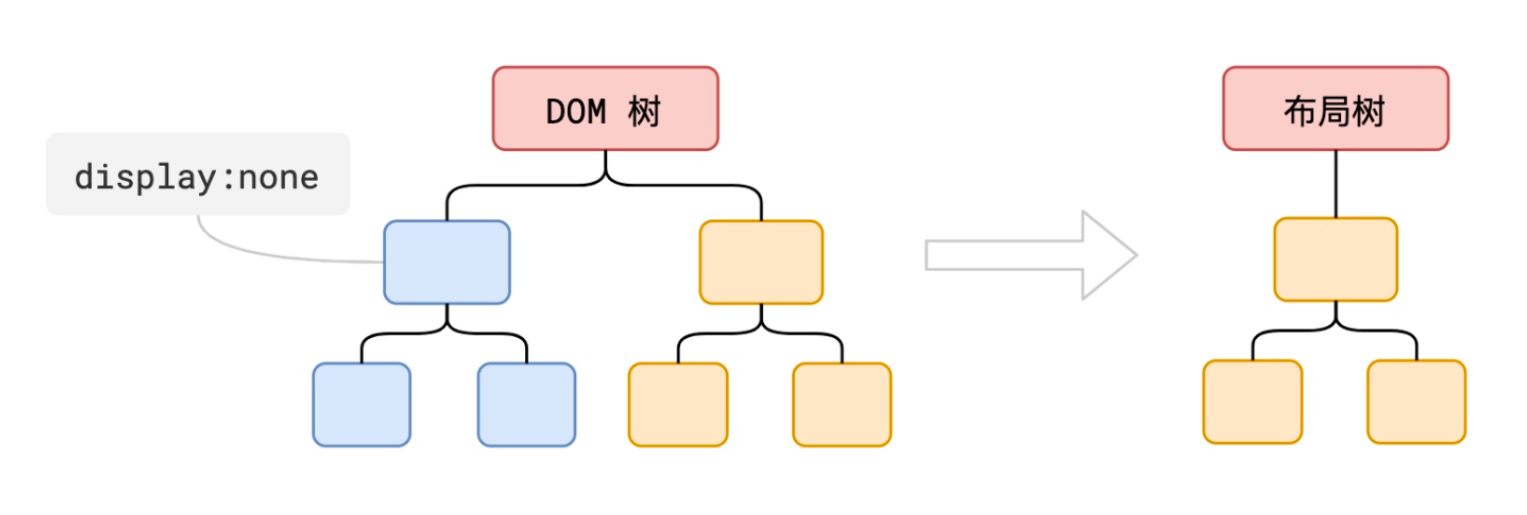
布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息,例如节点的宽高、相对包含块的位置,大部分时候,DOM树和布局树并非一一对应

使用display:none的节点,没有几何信息,因此不会产生布局树

使用伪元素的选择器,虽然DOM树中不存在这些伪元素节点,但是他们拥有几何信息,会生成到布局说中,

DOM树Layout不一定是一一对应的,内容必须在行盒中,行盒和块盒不能相邻,匿名行盒和匿名块盒都会导致无法一一对应

第四步:分层(Layer)
主线程会使用一套复杂策略对整个布局树进行分层
将来某一个层变化后,仅仅对该层进行后续处理,提升效率
像滚动条、堆叠上下文、等会影响分层结果,可以通过will-change更大层度影响分层效果(谨慎使用,滥用分层反而会导致问题)

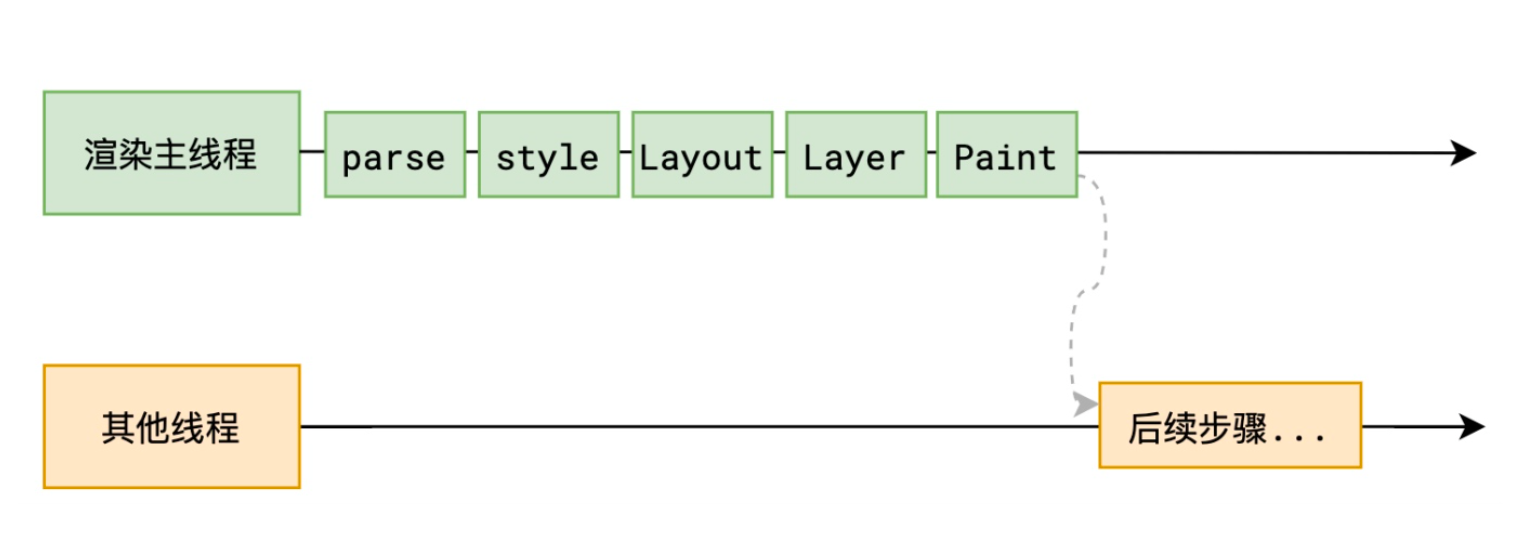
第五步:绘制(Point)
主线程会为每个层单独产生绘制指令集(分层多个指令的集合),用来描述这一层的内容该怎么画出来
完成绘制后,主线程将每个图层的绘制信息交给合成线程,剩下的由合成线程完成

渲染主线程到此为止,剩下步骤交给其他线程完成

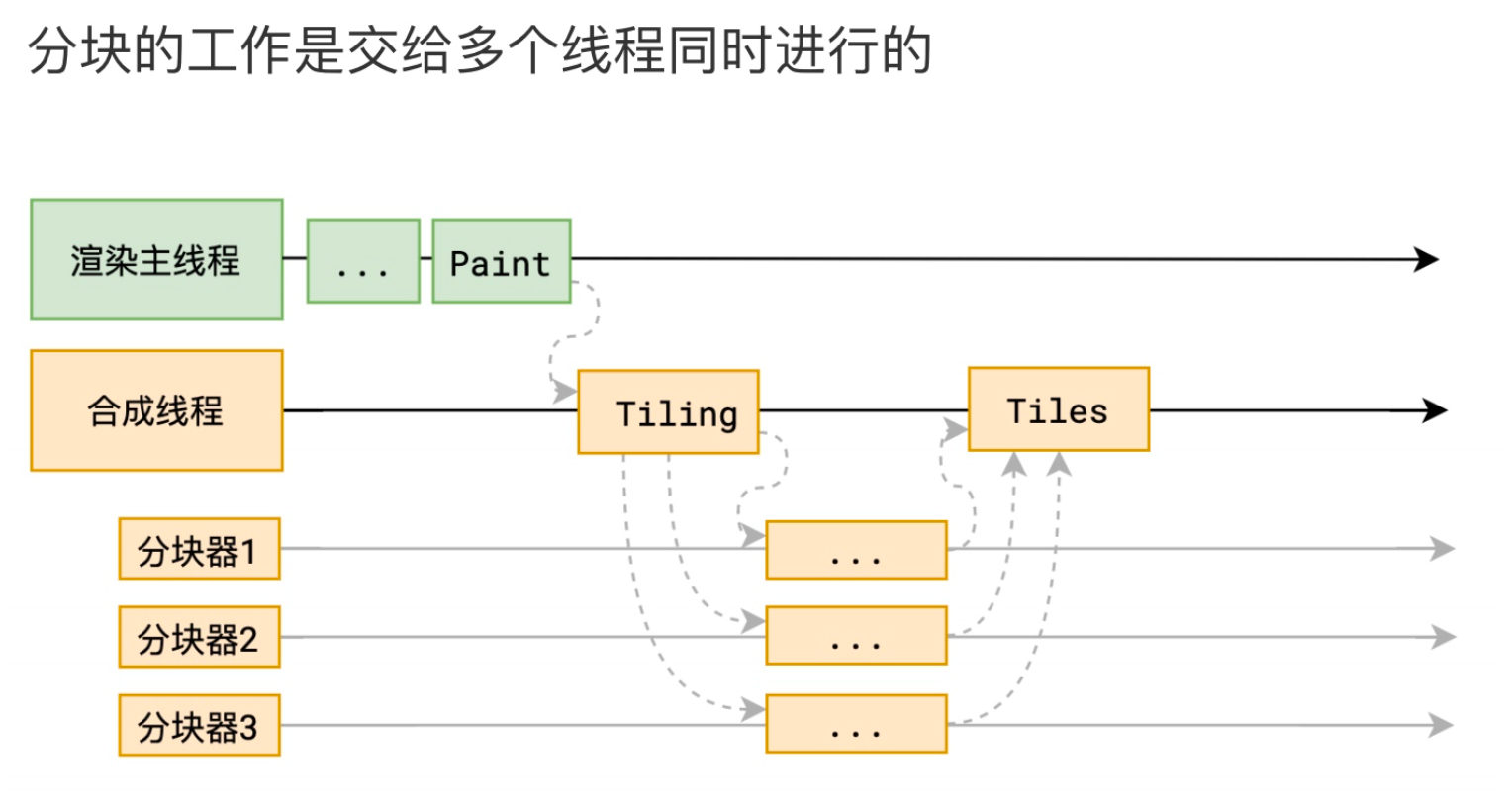
第六步:分块
分块会将每一层分为多个小的区域,目的是有优先级,可以先画靠近视口的块
合成线程先对每个图层进行分块,将其划分为更小的小区域,从线程池里面拿取更多的线程来完成分块工作
同时交给多个线程同时进行,提升绘制效率


第七步:光栅化
就是将每个块变成位图,优先处理靠近视口的块
合成线程会将块信息交给GPU线程,以极高的速度完成光栅化
GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块
最后,得到一块一块的位图

利用GPU加速,提升光栅化的运算速度

第八步:画(Draw)
合成线程计算出每个位图在屏幕的位置,交给GPU最终呈现,GPU交给硬件去处理(GPU进程是浏览器的渲染),合成线程和渲染主线程都是在渲染线程里面,都存在沙盒(比较安全,无法对计算机产生影响)
合成线程拿到每个层、每个块的位图后,生成一个个只有(quad)信息
指引会标识出每个位图应该画到屏幕的那个位置,以及考虑到旋转、缩放等变形
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的原因
合成线程会把quad提交给GPU,然后调用系统,给硬件设备,完成最终的屏幕成像

三:总结
1:parse=>解析HTML生成DOM树和CSSOM树
2:style=>计算样式,生成带有样式的DOM树
3:layout=>计算每个DOM节点的几何信息
4:layer=>分层,提高渲染效率,每个层可以单独绘制
5:paint=>产出绘制指令,把指令交给合成线程进行分块
6:tiling=>分块完成,对每个小块进行光栅化(raster),变成位图,优先光栅化靠近视口位置
7:draw=>最后把靠近屏幕的小块,交给硬件进行画,成像

