
space-between最后一排居左方案
文章类型:Javascript
发布者:hp
发布时间:2023-01-09
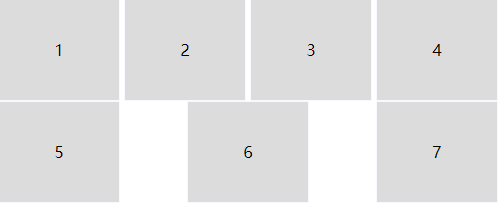
布局中,使用了space-between,多排会出现左右一边一个情况,
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: auto;
border: 2px solid gray;
}
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
li{
list-style-type: none;
width: 24%;
height: 100px;
text-align: center;
line-height: 100px;
background: gainsboro;
border: 1px solid ghostwhite;
}
</style>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
解决方案一 我们可以手动添加节点,这样保证项数对齐
<li>7</li>
<li></li>
解决方案二 采用css after补位操作
ul::after{
content: "";
width: 24%;
}
