script 标签中, async 和 defer 两个属性有什么用途和区别?
文章类型:Javascript
发布者:admin
发布时间:2022-11-04
在 HTML 中 script写法有这样三类
<script src='xxx'></script>
<script src='xxx' async></script>
<script src='xxx' defer></script>script标签用于加载脚本与执行脚本,直接使用script脚本时,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染,
这也是为撒建议把js放在页面底部的原因,避免阻碍前面css和html结构的渲染
为了解决这个问题,推出了属性async以及defer,不会阻塞Dom的渲染
defer:此布尔属性被设置为向浏览器指示脚本在文档被解析后执行。 async:设置此布尔属性,以指示浏览器如果可能的话,应异步执行脚本。
defer方式=>
script标签设置了defer属性,则浏览器会异步下载该文件并且不会影响后续DOM的渲染
如果有多个设置了defer属性的script标签存在,则会按照顺序执行所有的script,defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行
async方式=>
script脚本异步的加载并在允许的情况下执行,不会按照script标签在页面中的顺序来执行,而是谁先加载完谁先执行
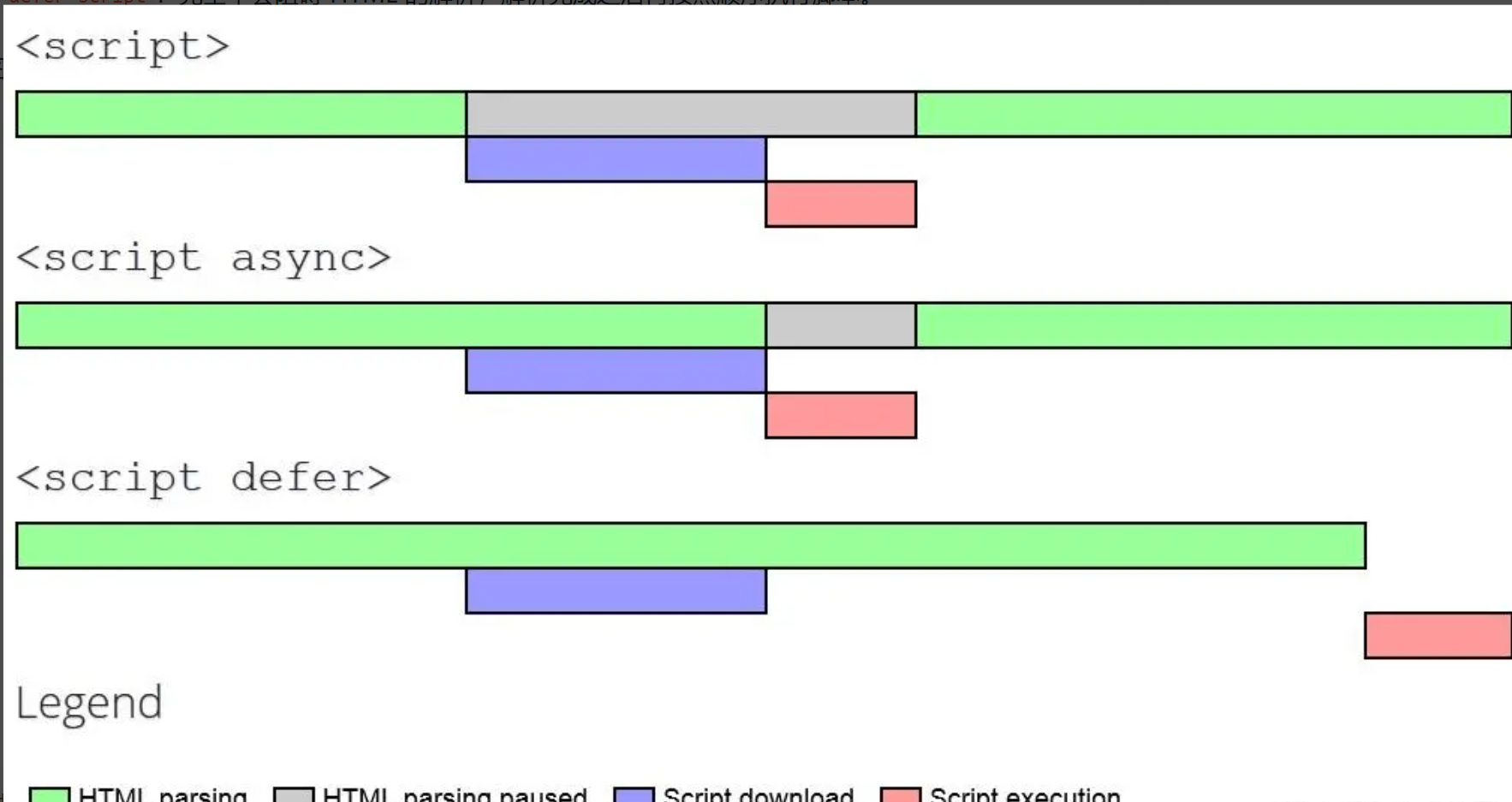
图解